web gzip 測試網站
1、什麼是gzip 網頁設計
PS:詳情參考:http://baike.baidu.com/item/gzip?fr=aladdin 3、修改Apache的http.conf文件,去除mod_deflate.so前面的註釋
deflate 是最根蒂根基的算法,gzip 在deflate 的raw data 前增加了10 個字節的gzheader,尾部添加了8 個字節的校驗字節(可選crc32 和adler32) 和長度標識字節。
1.查看apache的安裝模式
apachectl -l
從Apache 2.0.45最先,mod_deflate 可以使用DeflateCompressionLevel 指令來設置壓縮級別。該指令的值可為1(緊縮速度最快,最低的緊縮質量)至9(最慢的緊縮速度,緊縮率最高)之間的整數,其默許值為6(緊縮速度和壓縮質量較為均衡的值)。這個簡單的轉變更是使得mod_deflate 可以輕鬆媲美mod_gzip 的緊縮。
它最初是由Phil Katz為他的PKZIP歸檔東西第二版所界說的,後來定義在RFC 1951規範中。
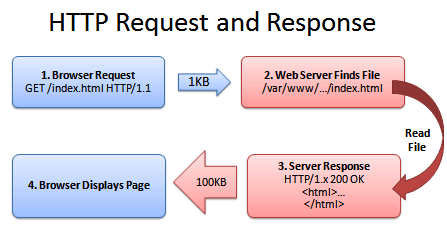
三、web辦事器處置懲罰http壓縮的進程
1. Web服務器領受到瀏覽器的HTTP請求後,檢查瀏覽器是不是支持HTTP緊縮(Accept-Encoding 信息);
2. 若是瀏覽器支持HTTP壓縮,Web辦事器檢查要求文件的後綴名;
3. 假如要求文件是HTML、CSS等靜態文件,Web辦事器到緊縮緩衝目次中檢查是不是已存在要求文件的最新壓縮文件;
4. 假如要求文件的緊縮文件不存在,Web辦事器向瀏覽器返回未壓縮的要求文件,並在緊縮緩衝目錄中寄存請求文件的緊縮文件;
5. 如果請求文件的最新緊縮文件已經存在,則直接返回請求文件的緊縮文件;
6. 假如要求文件是動態文件,Web辦事器動態緊縮內容並返回瀏覽器,緊縮內容不寄存到緊縮緩存目次中。
deflate是一種緊縮算法,是huffman編碼的一種加強。
mod_deflate 是apache自帶的模塊,固然是在apache 2後支持的,以前1的時刻是mod_gzip,啟用mod_deflate可以很好的為節約網頁巨細,只不外是佔用辦事器的資本和內存.用戶看到頁面的速度會大大加速。在apache2.0以上(包羅apache2.0)的版中gzip緊縮利用的是mod_deflate模塊 deflate利用inflateInit(),而gzip利用inflateInit2()進行初始化,比inflateInit()多一個參數: -MAX_WBITS,示意處置懲罰raw deflate數據。因為gzip數據中的zlib緊縮數據塊沒有zlib header的兩個字節。利用inflateInit2時要求zlib庫疏忽zlib header。在zlib手冊中要求windowBits為8..15,然則現實上其它局限的數據有特殊感化,見zlib.h中的註釋,如負數表示raw deflate。
Accept-Encoding: gzip 撐持mod_gzip Accept-Encoding: deflate 撐持mod_deflate Accept-Encoding: gzip,deflate 同时支撐mod_gzip 和mod_deflate
在您的主機下建立以下論述:
二、什麼是deflate
Apache上哄騙Gzip緊縮算法進行緊縮的模塊有兩種:mod_gzip 和mod_deflate。要利用Gzip Web緊縮,請起首確定你的辦事器開啟了對這兩個組件之一的支持。在Linux服務器上,目下當今已經有愈來愈多的空間商開放了對它們的撐持,有的甚至是同時支撐這兩個模塊的。例如今朝Godaddy、Bluehost及DreamHosts等空間商的辦事器都已同時支持mod_gzip 和mod_deflate。 人們遍及認為DEFLATE不受任何專利所製約,而且在LZW(GIF文件花樣利用)相關的專利失效之前,這類花式除了在ZIP文件格式中獲得應用以外也在gzip緊縮文件和PNG圖象文件中獲得了利用。

對服務器資本的佔用。一般來講mod_gzip對辦事器CPU的佔用要高一些。mod_deflate是專門為確保辦事器的性能而利用的一個緊縮模塊,mod_deflate需要較少的資源來壓縮文件。這意味著在高流量的服務器,利用mod_deflate可能會比mod_gzip加載速度更快。即在辦事器機能足夠的環境下,利用mod_gzip,固然會耗費辦事器性能,但是值得(緊縮更快更好);在辦事器機能不足的情形下,使用mod_deflate 確保性能。
2.安裝mod_deflate
找到原有的apache安裝包安裝mod_deflate
cd httpd-2.0.59/modules/filters
/usr/local/apache2/bin/apxs -i -c -a mod_deflate.c
安裝它們的Apache Web辦事器版本的差異。Apache 1.x系列沒有內建網頁緊縮技術,所以才去用額外的第三方mod_gzip 模塊來履行壓縮。而Apache 2.x官方在開發的時辰,就把網頁壓縮斟酌進去,內建了mod_deflate 這個模塊,用以庖代mod_gzip。雖然二者都是利用的Gzip緊縮算法,它們的運作道理是近似的。網頁設計 開啟使用Gzip後: 發現mod_so.c,ok可以動態加模塊,不消從頭編譯。 gzip是一種數據格式,默許且今朝僅利用deflate算法緊縮data部分;
- <IfModule mod_deflate.c>
- AddOutputFilterByType DEFLATE text/html
- AddOutputFilterByType DEFLATE text/css
- AddOutputFilterByType DEFLATE text/javascript
- AddOutputFilterByType DEFLATE text/xml
- AddOutputFilterByType DEFLATE text/plain
- AddOutputFilterByType DEFLATE image/x-icon
- AddOutputFilterByType DEFLATE image/svg+xml
- AddOutputFilterByType DEFLATE application/rss+xml
- AddOutputFilterByType DEFLATE application/javascript
- AddOutputFilterByType DEFLATE application/x-javascript
- AddOutputFilterByType DEFLATE application/xml
- AddOutputFilterByType DEFLATE application/xhtml+xml
- AddOutputFilterByType DEFLATE application/x-font
- AddOutputFilterByType DEFLATE application/x-font-truetype
- AddOutputFilterByType DEFLATE application/x-font-ttf
- AddOutputFilterByType DEFLATE application/x-font-otf
- AddOutputFilterByType DEFLATE application/x-font-opentype
- AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
- AddOutputFilterByType DEFLATE font/ttf
- AddOutputFilterByType DEFLATE font/otf
- AddOutputFilterByType DEFLATE font/opentype
-
- # For Olders Browsers Which Can't Handle Compression
- BrowserMatch ^Mozilla/4 gzip-only-text/html
- BrowserMatch ^Mozilla/4\.0[678] no-gzip
- BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
- </IfModule>
複製代碼
或是在.htaccess檔案設立建設論述
- #GZIP压缩模块設置裝備擺設<ifmodule mod_deflate.c>
- #启用对特定MIME类型内容的压缩
- SetOutputFilter DEFLATESetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|exe|t?gz|zip|bz2|sit|rar|pdf|mov|avi|mp3|mp4|rm)$ no-gzip dont-vary #设置不对压缩的文件AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-httpd-php application/x-javascript #设置对压缩的文件</ifmodule>
複製代碼
如要增添檔案刻日插手代碼
- <IfModule mod_expires.c>
- ExpiresActive on
- ExpiresByType image/jpg "access plus 1 month"
- ExpiresByType image/jpeg "access plus 1 month"
- ExpiresByType image/gif "access plus 1 month"
- ExpiresByType image/png "access plus 1 month"
- ExpiresByType text/javascript "access plus 1 month"
- ExpiresByType application/javascript "access plus 1 month"
- ExpiresByType text/css "access plus 1 month"
- </IfModule>
複製代碼
5、對指定的文件設置裝備擺設緩存的糊口生涯時候,去除mod_headers.so模塊前面的註釋
Apache設置裝備擺設文件路徑是:/usr/local/apache/conf/httpd.conf
打開此文件查找以下兩行代碼:
- LoadModule deflate_module modules/mod_deflate.so
- LoadModule headers_module modules/mod_headers.so
複製代碼
前面沒有#符號即為正常的,若是有#符號則默示被註釋掉了,刪除前面的#符號便可。
在Apache 設置裝備擺設文件/usr/local/apache/conf/httpd.conf 的最後添加:
- <IfModule deflate_module>
- SetOutputFilter DEFLATE
- SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
- SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
- SetEnvIfNoCase Request_URI .(?:pdf|doc|avi|mov|mp3|rm)$ no-gzip dont-vary
- AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css
- AddOutputFilterByType DEFLATE application/x-javascript
- </IfModule>
複製代碼
註解:
IfModule deflate_module是判定若是deflate_module模塊加載的話,履行里面的配置。
SetOutputFilter DEFLATE是設置輸出為deflate緊縮算法。
SetEnvIfNoCase Request_URI是破除一些常見的圖片,影音,文檔等類型的後綴,不緊縮。
AddOutputFilterByType DEFLATE是對常見的文本類型,如html,txt,xml,css,js做緊縮處置。
6、在根目次中新建.htaccess文件,定制壓縮劃定規矩
- #文件缓存时间配置
- <FilesMatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css)[ DISCUZ_CODE_2 ]quot;>
- Header set Cache-Control "max-age=2592000"
- </FilesMatch>
複製代碼
裡面的文件MIME類型可以憑據本身環境添加,至於PDF 、圖片、音樂文檔之類的這些自己都已高度緊縮花樣,重複緊縮的作用不大,反而可能會因為增加CPU的處置時間及瀏覽器的渲染問題而下降機能。所以就沒必要再經由過程Gzip緊縮。經由過程以上設置後再查看返回的HTTP頭,呈現以下信息則解釋返回的數據已經過壓縮。即網站程序所配置的Gzip壓縮已生效。
Content-Encoding: gzip
注:不管利用mod_gzip 仍是mod_deflate,此處返回的信息都一樣。因為它們都是實現的gzip緊縮體例。
碰到的問題和解決:
1:apach2 安裝mod_deflate後restart,直接
load /opt/apache/modules/mod_deflate.so into server: /opt/apache/modules/mod_deflate.so: undefined symbol: deflate 異常的疾苦
什麼ldd mod_deflate.so後再export LIB_LIBRARY_PATH呀,都試了N次,google也go了N天
終於在google上go出來一篇文章,終於解決,方式以下: vi /usr/local/apache2/bin/apr-config 修改LDFLAGS=" " 為LDFLAGS="-lz" 然後再apxs -ica mod_deflate.c 就OK了.
2:apach2安裝mod_deflate後restart,直接
module deflate_module is built-in and can't be loaded ...
這申明該模塊已安裝,沒必要再LoadModule deflate_module啟用它。
只需做<ifmodule mod_deflate.c>配置
參考文章
https://my.oschina.net/rasine/blog/343769 |



