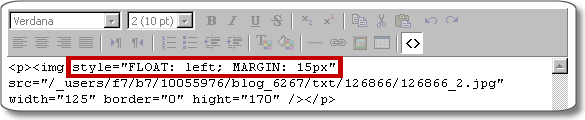
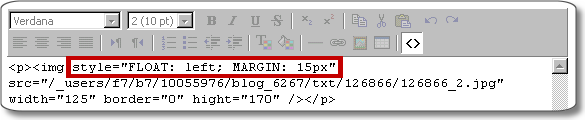
你可以抄寫這裡的紅色字串,插入 HTML 原始碼 < img src... > 的 img 跟 src 中間:
STYLE="FLOAT: LEFT; MARGIN: 15PX"
STYLE="FLOAT:" 指令要施展感化,除必需寫對,還得放在HTML原始碼准確的處所。我並不是 CSS 專家,本文所載僅供列位自娛娛人。這裡僅就圖片的定位做申明,假如看官們有興趣深究 STYLE="FLOAT:" 指令,請參閱 這裡, 或 W3C網站。網頁設計
先從寫出正確指令說起,STYLE="FLOAT:" 可以指定四種分歧值:網頁設計
STYLE="FLOAT: LEFT;"
物件 (在此是圖片) 置左
STYLE="FLOAT: RIGHT;"
物件 (在此是圖片) 置右
STYLE="FLOAT: NONE;"
不變
STYLE="FLOAT: INHERIT;"
物件 (在此是圖片) 繼承先前宣告值
對 Blogger 來講,曉得若何置左或置右就足夠了。
接著要用 MARGIN 指令設定圖片與文字間距:
設定間距的單元良多,我用 PX 這種相對單元;如果你改用 em,乃至其他絕對單元 in 或 cm 亦可。
為了不要逐一設定 margin-top,margin-right,margin-bottom,margin-left,我採用 MARGIN: 15PX 搞定間距問題,這會使圖片上下左右都會與文字間距 15PX。網頁設計一般來說,5PX 到 15PX 之間的視覺效果都不錯,看官們不妨本身嘗嘗。
到這步驟為止,我們獲得的原始碼是:STYLE="FLOAT: LEFT; MARGIN: 15PX"。請記得 MARGIN 跟上一段間要用分號離隔。
決定好哪張圖片要置左或置右,也設定了圖片與文字的間距後,接著要將這段原始碼置入你想設定的圖片裡:
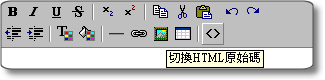
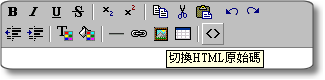
首先,你必需在編纂畫面 切換 HTML 原始碼。若是你不知道如何切換 (...我只是假定,假如,你真的真的從沒接觸過...),請看下圖,按下這個按鈕就可以切換並看到原始碼


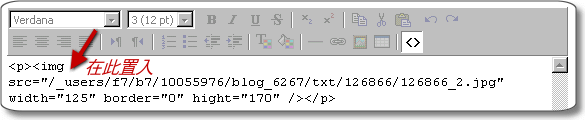
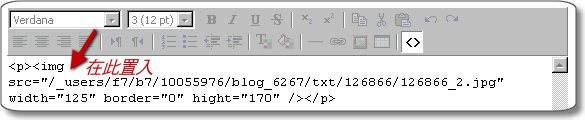
在 HTML 原始碼中找到 < img src ... > 的文字,這段文字是網頁貫穿連接圖檔用。請把 STYLE="FLOAT: LEFT; MARGIN: 15PX" 置入 img 跟 src 之間。(其實,放中段或末段也能夠,但為避免初學的看官們搞錯,照舊劃定個處所好)
置入前


置入後:我就是如許把小姪子流口水的照片釀成文繞圖



網頁設計
文章定位:



