查看演示 下載檔案
簡要教程
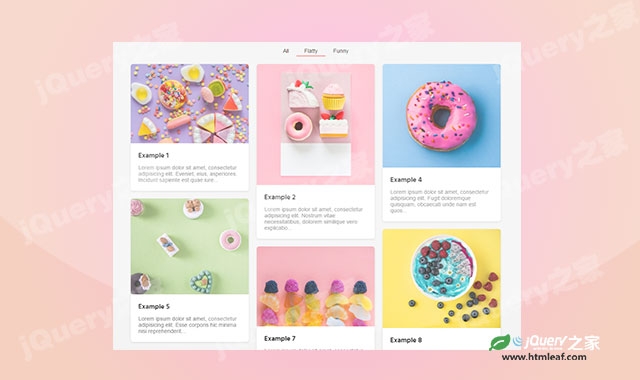
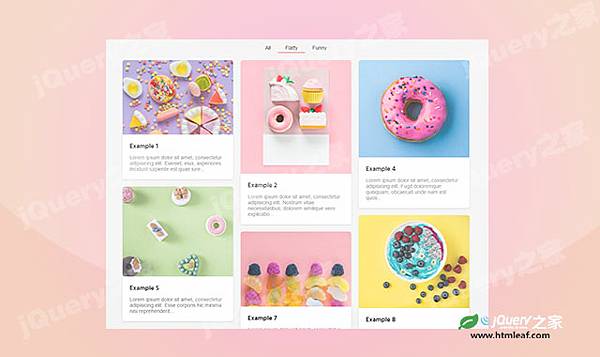
sortableJs是一款帶排序功能的js masonry瀑布流插件。網站架設sortableJs可以或許使元素以卡片情勢顯示,並以masonry瀑布流體例進行佈局,經由過程點擊分類按鈕,可以將卡片按指定的體例動態排序。網站架設
利用方法
在頁面中引入sortable.min.css和sortable.min.js文件。
- <link rel="stylesheet" href="path/to/sortable.min.css">
- <script src="path/to/sortable.min.js"></script>
-
複製代碼
HTML佈局
使用sortableJs的基本HTML構造如下:
- <!-- 1st step -->
- <ul>
- <li>
- <a data-sjslink="food"> [...] </a>
- </li>
- <li>
- <a data-sjslink="development"> [...] </a>
- </li>
- </ul>
-
- <!-- 3st step -->
- <div id="sortable" class="sjs-default">
-
- <!-- 2nd step -->
- <div data-sjsel="food"> [...] </div>
- <div data-sjsel="development"> [...] </div>
- <div data-sjsel="development"> [...] </div>
- </div>
複製代碼 網站架設
1、利用無序列表插件一組元素,每個鏈接都添加一個data-sjslink屬性,指向要操作的分類元素。
2、將同一種類的元素包裹在data-sjsel屬性的塊級元素中。
3、將所有的塊級元包裹子啊sjs-default容器中,並指定一個id。網站架設
JavaScript
最後,在頁面DOM元素加載終了之後,經由過程sortablejs()方法來初始化插件。
- <script type="text/javascript">
- document.querySelector('#sortable').sortablejs()
- </script>
複製代碼
該帶排序功能的js masonry瀑布流插件的github地址為:https://github.com/TristanBlg/sortableJs
文章出處:NetYea 網頁設計


以下文章來自:
文章定位:
TOP
|