PHP 導入 Composer 網站架設
網站架設
第一次跑的成果以下:
固然,我們還沒入手下手寫測試呢!新增測試的方式以下:
- $ php vendor/bin/codecept generate:test unit Number
- Test was created in /Users/miles/GitHub/MilesChou/book-intro-of-ci/tests/unit/NumberTest.php
複製代碼
利用 PHP 要裝套件的話,首推當然是 Composer 。安裝方法的懶人包如下:
- $ curl -sS https://getcomposer.org/installer | php
- $ chmod +x composer.phar
複製代碼
Codeception 可以整合的功能良多,不外今天就先把單位測試寫好就好。將來測試會一向加上去,但對開辟者而言,只要下履行指令,它就會把所有測試都掃數跑過,並產生報表說測試有無經由過程,十分處所便。
今天的範例程式可以到這裡下載哦!未來還會持續更新,記得可以用 Git 還原版本。
正式寫測試程式

初始化目次佈局
這兩個指令會產生可執行的 composer.phar ,然後可以直接執行。想要用全域的方式執行需要再下這個指令:(以下會以全域的方式當範例)
- $ sudo mv composer.phar /usr/local/bin/composer
複製代碼
它會提醒說,有新增一個測試檔在 tests/unit/NumberTest.php 這裡。裡面預設有一個叫 testMe() 的方式,我們在裡面加一個一定會過的測試看看:
- <?php
-
- class NumberTest extends \Codeception\Test\Unit
- {
- public function testMe()
- {
- $actual = true;
- $this->assertTrue($actual);
- }
- }
複製代碼
$this->assertTrue($actual) 講白話一點指的是:假設 $actual 這個變數的內容是 true ,若是 false 的話,假設就錯了。以這個例子,這個假定是永久准確的。我們來看履行後果:
假如看到跟上面一樣後果的話,恭喜你,第一個測試寫好了!
其中 composer.json 是定義這個專案(也就是這個目次)所需要安裝的套件為何,可使用 composer require <vendor>/<package> 的指令或手動點竄 JSON 新增。 --dev 參數則是標志此套件是開辟階段才會利用。不行能上線了才在測試,必然是開辟的時辰測,所以 Codeception 會加 --dev 參數。
當一切就绪時,可以下這個指令確認是不是有安裝成功:
- $ php vendor/bin/codecept --version
- Codeception version 2.2.7
複製代碼
測試框架
昨天有寫出一些陽春的測試程式。固然夠用,但若是要做進階的測試方式或是闡發測試進程,明顯要實作出更多功能才能合適需求。但不消憂慮,開源的世界裡有十分多先輩,實作出專為測試利用的框架,讓我們寫測試可以輕鬆良多。
開源專案用起來高興的話,無妨去 GitHub 按個 Star 支撐一下吧!
目錄結構:(注意 Number.php 檔案位置)
- ProjectRoot:
- - src/
- - Number.php
- - tests/
- - vendor/
- - codeception.yml
- - composer.json
- - composer.lock
複製代碼
它做了什麼上面都有寫,這部門就不贅述了。不外有兩個處所我小我習慣上會調劑:
- .gitignore 它會新增一行,那行我會刪除
- 複製檔案 cp ./tests/_output/.gitignore ./tests/_support/_generated/
初始化完後,就能夠起頭履行了
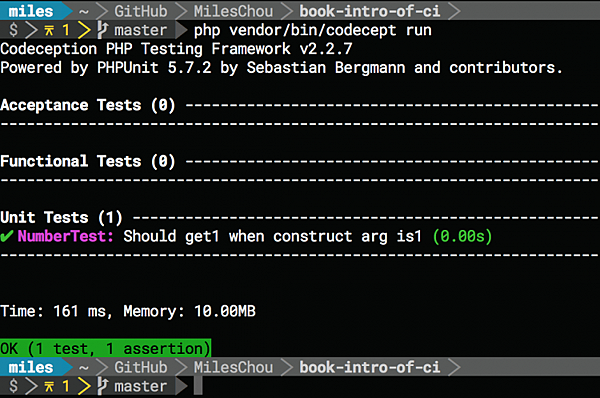
- $ php vendor/bin/codecept run
複製代碼
再來先把昨天的 Number 類別加到專案裡,程式如下: (注意要加 namespace)
- <?php // src/Number.php
-
- namespace HelloWorld;
-
- class Number
- {
- private $number;
-
- public function __construct($number)
- {
- $this->number = $number;
- }
-
- public function add($addend)
- {
- return $this->number + $addend;
- }
-
- public function sub($subtrahend)
- {
- return $this->number - $subtrahend;
- }
-
- public function get()
- {
- return $this->number;
- }
- }
複製代碼
這個指令會產生 composer.json 、 composer.lock 兩個檔案與 vendor 目錄。目前的結構如下:
- ProjectRoot:
- - vendor/
- - composer.json
- - composer.lock
複製代碼
再往返到方才的測什麼都能過的測試檔 NumberTest.php ,我們來加第一個真實的測試:
- <?php // tests/unit/NumberTest.php
-
- class NumberTest extends \Codeception\Test\Unit
- {
- public function testShouldGet1WhenConstructArgIs1()
- {
- // Arrange
- $target = new \HelloWorld\Number(1);
- $excepted = 1;
-
- // Act
- $actual = $target->get();
-
- // Assert
- $this->assertEquals($excepted, $actual);
- }
- }
-
複製代碼
安裝好後,建個空目錄,進去下指令就能安裝 Codeception 了:
- $ mkdir -p /path/to/project
- $ cd /path/to/project
- $ composer require --dev codeception/codeception
複製代碼
需要注意的是,上面三個都是互有關聯,關聯如下:
- composer.json 檔裡,使用 PSR4 ,設定為 "HelloWorld\\": "src" ,代表 HelloWorld 的 Namespace 會進來 src 找
- Number.php 自然就是放在 src 下面了
設定好之後,下 composer dump-autoload 會重新產生 autoload 規則檔。只要程式一開始有載入 vendor/autoload.php ,以後就能夠在任何處所 new \HelloWorld\Number() 了。
Codeception 在入手下手履行前,會先載入 _bootstrap.php 做初始化,如載入 autoload.php 就是一個可以做的事,它的樣板檔也是這麼說的:
- <?php // tests/_bootstrap.php
- // This is global bootstrap for autoloading
-
- require __DIR__ . '/../vendor/autoload.php';
複製代碼
建置情況
肯定指令可以操作後,接著下這個指令,就會幫你把一起頭的目次都初始化好:
- $ php vendor/bin/codecept bootstrap
- Initializing Codeception in /Users/miles/GitHub/MilesChou/book-intro-of-ci
-
- File codeception.yml created <- global configuration
- tests/unit created <- unit tests
- tests/unit.suite.yml written <- unit tests suite configuration
- tests/functional created <- functional tests
- tests/functional.suite.yml written <- functional tests suite configuration
- tests/acceptance created <- acceptance tests
- tests/acceptance.suite.yml written <- acceptance tests suite configuration
- tests/_output was added to .gitignore
- ---
- tests/_bootstrap.php written <- global bootstrap file
- Building initial Tester classes
- Building Actor classes for suites: acceptance, functional, unit
- -> AcceptanceTesterActions.php generated successfully. 0 methods added
- \AcceptanceTester includes modules: PhpBrowser, \Helper\Acceptance
- AcceptanceTester.php created.
- -> FunctionalTesterActions.php generated successfully. 0 methods added
- \FunctionalTester includes modules: \Helper\Functional
- FunctionalTester.php created.
- -> UnitTesterActions.php generated successfully. 0 methods added
- \UnitTester includes modules: Asserts, \Helper\Unit
- UnitTester.php created.
-
- Bootstrap is done. Check out /Users/miles/GitHub/MilesChou/book-intro-of-ci/tests directory
複製代碼
這邊诠釋一下:
- Function 名稱習慣上會寫的很白話,猶如上面所看到的,因為測試成績看到的都是 function 名稱占多數。
- 測試套件凡是會供給很多 assert 供選擇,上例是最經常使用的 assertEquals() ,判定兩個值是不是相等。
履行一下,若是看到下面這張圖,代表你第一個測試寫成功了。
有看到版號的話,恭喜你,情況建好了!
首先要設定 Namespace , PHP 的 namespace 可以使用 composer.json 設定,設定檔範例如下:
- {
- "require-dev": {
- "codeception/codeception": "^2.2"
- },
- "autoload": {
- "psr-4": {
- "HelloWorld\\": "src"
- }
- }
- }
複製代碼
本文出自:
文章定位:



