網站架設
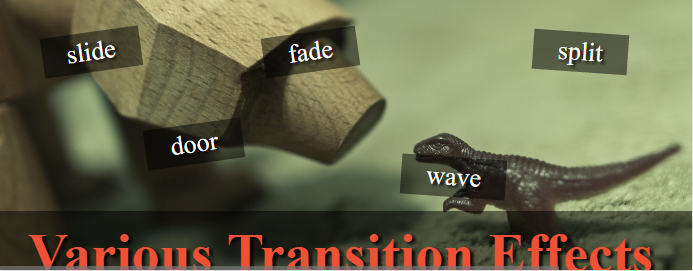
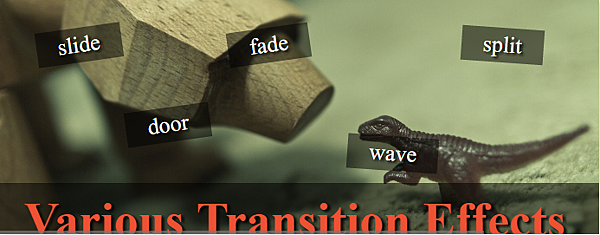
典範圖片


濫觞:http://www.shouce.ren/api/view/a/11273
若何利用
- <script type="text/javascript">
- $(document).ready(function(){
- $('.front-demo').DrSlider({
- navigationType: 'circle',
- width: 1024, //圖片寬度
- height: 400, //圖片高度
- transition: 'slide-left', //標的目的
- duration: 5000 //輪播一張圖片時候
- });
- });
- </script>
複製代碼
Devrama Slider 是個圖象滑塊,帶有許多非常有趣的特性。
- <div class="slide1" data-lazy-background="4247776023_81a3f048ca_b.png">
- <h3 data-pos="['10%', '110%', '10%', '5%']" data-duration="700" data-effect="move">
- Responsive
- </h3>
- <div class="description" data-pos="['60%', '110%', '60%', '60%']" data-duration="300" data-effect="move">
- Automatically,
- </div>
- <div class="description" data-pos="['70%', '110%', '70%', '65%']" data-duration="300" data-effect="move">
- it resizes
- </div>
- <div class="description" data-pos="['80%', '110%', '80%', '70%']" data-duration="300" data-effect="move">
- with window size!!
- </div>
- </div>
複製代碼
它不但撐持圖象還撐持HTML 內容。響應式利便CSS3 轉換轉換結果進度條高級的預加載和延遲加載CSS 自定義用戶可以定義導航或者控制器
在線實例實例演示

本文出自:
文章定位:



