
In addition to including various links, buttons, and features in your web design, it is equally important to design your User Interface (UI) in such a way that it meets the user's needs. While designing the UI for your website it is super important to keep certain things in mind. For example, you need to pay attention to your user's journey, their general behavior, and incorporating aesthetic elements to your design that will make your UI favorable for your users.
In this blog, I’ll be exploring the details about how to design interfaces that are consistent and scalable. When you read this blog completely, you will come to know about effective ways to develop a systematic approach to user interface design that is scalable and also applicable to a range of projects. It will help you in improving your UI design and that will result in a better outcome for your target users.
But before I get started with UI Design Approach I need to talk about the highest rated web design Los Angeles company that’s known for offering high-quality web design and development services to clients across the world. It’s not just the web design and development, our company SFWP Experts also offers online marketing, advertising, and promotion services that are bound to grow your company at a faster pace than expected. Our web design and marketing team utilizes a strategic approach to build your website and promote it on different platforms so that it could attract and engage a large number of potential customers.
Now let’s have a look on how to design a great UI:
1. Start With An Interface Inventory
As you may already know, a content inventory is created to ensure that your content is consistent including texts, images, and other types of content, the benefit of creating interface inventory is that it ensures user interface is developed consistently and within a comprehensive framework. When you spend some time doing this at an earlier stage, you will save a lot of time in the long run by establishing design systems that are consistent and scalable.

2. Create A Pattern Library
Now you might be thinking what is this pattern library and why it’s important to create one? A pattern library is a collection of design elements that are used to build user interfaces. It might consist of slideshows, navigation, social media features, carousels and many more. The main advantage of creating a pattern library is that it breaks down an interface into smaller elements that can be used as reusable building blocks for them. The nice thing about a pattern library is that it makes your design consistent as complex user interface elements are built from small and reusable components.
Designing a great UI for websites is not a difficult job these days but if you don’t want to do it yourself you can also assign your project to our web design company. We have some really brilliant designers and developers in our team who have a deep knowledge of website design including UI design and UX design. At our Los Angeles web design company, we capture the vision of the client first, implement digital marketing strategies, and then build their brand.
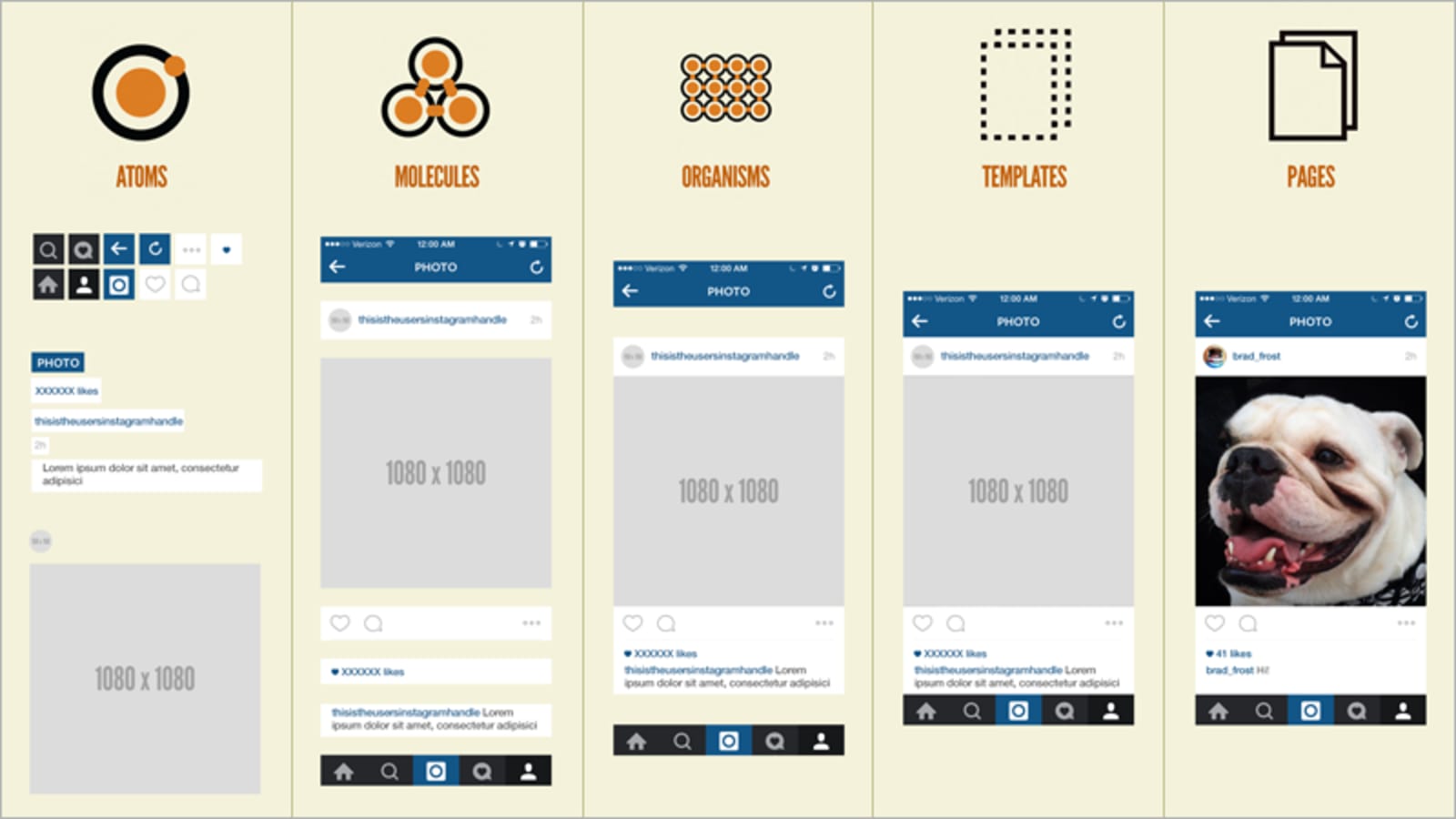
3. Use Atomic Design Methodology
Before diving into the details directly, first understand what is the atomic design and what are its distinct levels. Atomic design is a method to create design systems and it has five distinct levels - atoms, molecules, organisms, templates, and pages.
According to what we have read in chemistry, all matters are composed of atoms than those atomic units bond together to form molecules and then molecules combine into more complex organisms to create all matters present in the universe. In the same way, interfaces are made up of smaller components that are put together to create more complex designs. This way a design system can be built that is both consistent and scalable.

4. Make Good Use Of UI Kits
It is a good choice to use a set of user interface components to design the UI for your website as it helps to make our lives a little bit easier. It doesn’t make any sense to waste your time redrawing some of the common UI components when you can save a large portion of your time and effort using a UI Kit. You can get a well designed UI Kit by purchasing it from a website or app and it will ensure that your UI gets a consistent look, feel, and visual appearance.
Additionally, you can also collaborate with our designers and developers to create a gorgeous UI for your website. Our web design company in Los Angeles helps businesses to increase their customer base and ROI by offering them different services such as web design, web development, SEO, social media marketing, and many more.

5. Design Better Interactions And Animations
First, understand what you need to do as an interaction designer. You will have to create a design strategy for your UI, identify key interactions of the product, create prototypes to test concepts and use every possible tactic that can impact users. The aim should be to create an engaging web interface with logical and thought out human behaviors that ensure users stay on your site for a long time.
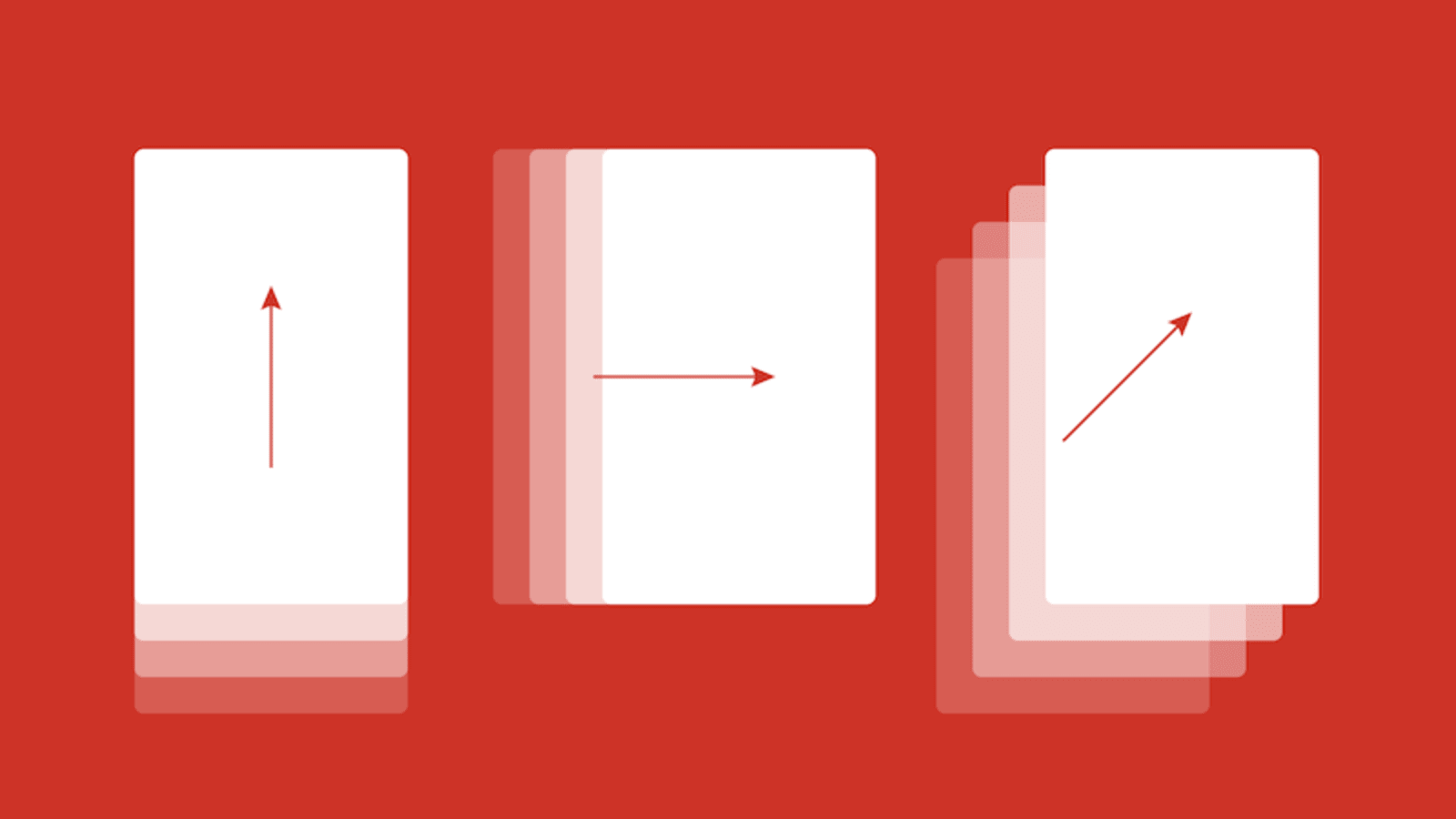
6. Implement Navigational Transition Strategy
In simple words, the navigational transition is a process in which users move between screens to find detailed information about a product or service, or navigate through websites. This type of transition uses motion to guide users between two screens on a website. For example, if users want to go from the home screen to a detail screen, the clicked or tapped element will expand to fill the entire screen.
In order to allow your users to move between screens easily and quickly, you can design more immersive experiences that will keep them engaged such as animations, icons or symbols. In case you want to make your interface one of the successful user interfaces on the web, you can communicate the same to our representatives of the Los Angeles web design company. Then our web design and development team will work on your UI design sparingly so that it could deliver an excellent experience to users.

7. Establish Interaction With Objects
Just as we need to consider several factors to ease the online experience of users, it is equally important to pay attention to easing user’s interaction with specific objects on our pages. It might include buttons, form fields, and other elements where integrating a little animation producing some sound can help provide good feedback to our users. It is critically important to provide them visual feedback as it gives them confirmation that their action has been acknowledged.

End-Note
As you have seen, how important it is for you to provide a smooth and consistent experience to your users when it comes to UI design. Remember unless and until your user interface is not well-organized, has useful links, buttons and an easy way to access different pages, your users will not be able to engage with your site for a long time. So if you want to attract and engage your users implement these tips and create a consistent experience so that your UI design becomes an inspiration for your competitors.
Though I have put together a detailed guide to UI design still you can ask us for any help you need with UI design, UX design or layout design of your website. Also, you should not assume that our Wordpress website design company is just limited to web design and development as we provide professional services as well to grow your business such as search engine optimization, pay per click, and internet marketing.
Contact Details:
213-277-9177
la@sfwpexperts.com
Wordpress Developer
Visit Reference Profile Websites:
https://bit.ly/2R6Ya1P
https://bit.ly/345PkGY
https://bit.ly/39Cq4Jo
https://bit.ly/3bHKd24
https://bit.ly/2WXUfbk
https://bit.ly/2wX5fLh
https://bit.ly/3bJVBuf
https://bit.ly/3bNGz71
https://bit.ly/3dQO0Mj
https://bit.ly/2Jz4JWA
https://bit.ly/3467hEY
https://bit.ly/2UTqYvD
https://bit.ly/2xJmTCg
https://bit.ly/343XPSF
https://bit.ly/2JztP7H
https://bit.ly/2UBykFp
文章定位:



